前面的文章教大家如何搭建 ServerStatus 了 今天教给大家另一个云服务器的监控网站 它叫做:哪吒面板
在此之前你需要准备的是:
- 一个 GitHub 账户
2. 一台可以开网站机器(带有 Nginx )
3.已经解析网站IP的域名
4.SSL证书 letsencrypt.org 和 Freessl.cn 都可以白嫖
(你可以准备两个域名 一个作为访问网站的域名 另一个作为记录服务器 IP 的域名)
一、创建 OAuth APP
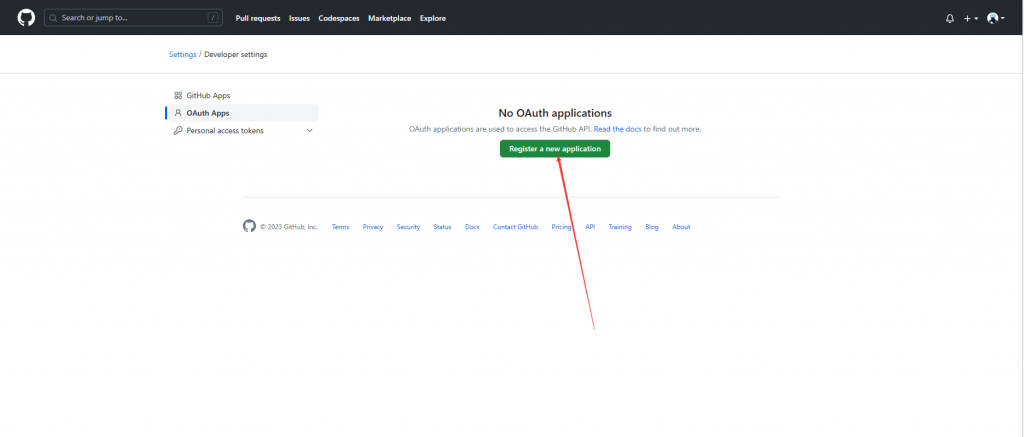
首先访问 Developer applications (github.com) 进行创建OAuth APP


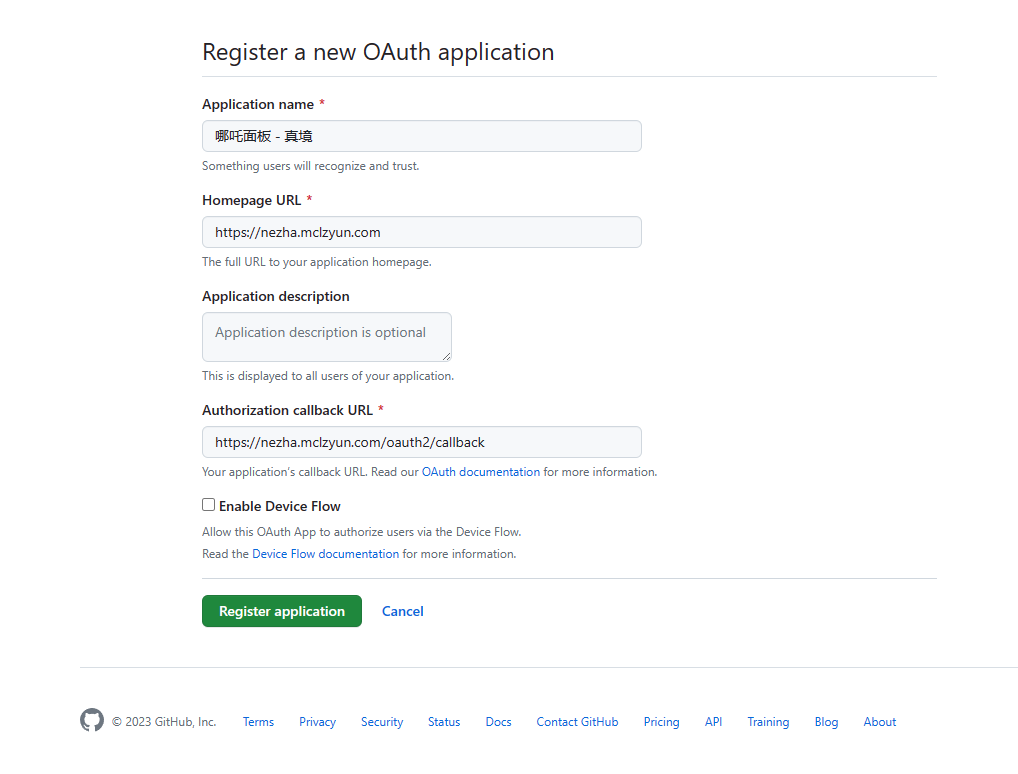
如上图一样 分别填入 网站名称、面板访问域名、回授地址(访问域名后面加上/oauth2/callback)
接下来 点击 “Register application”

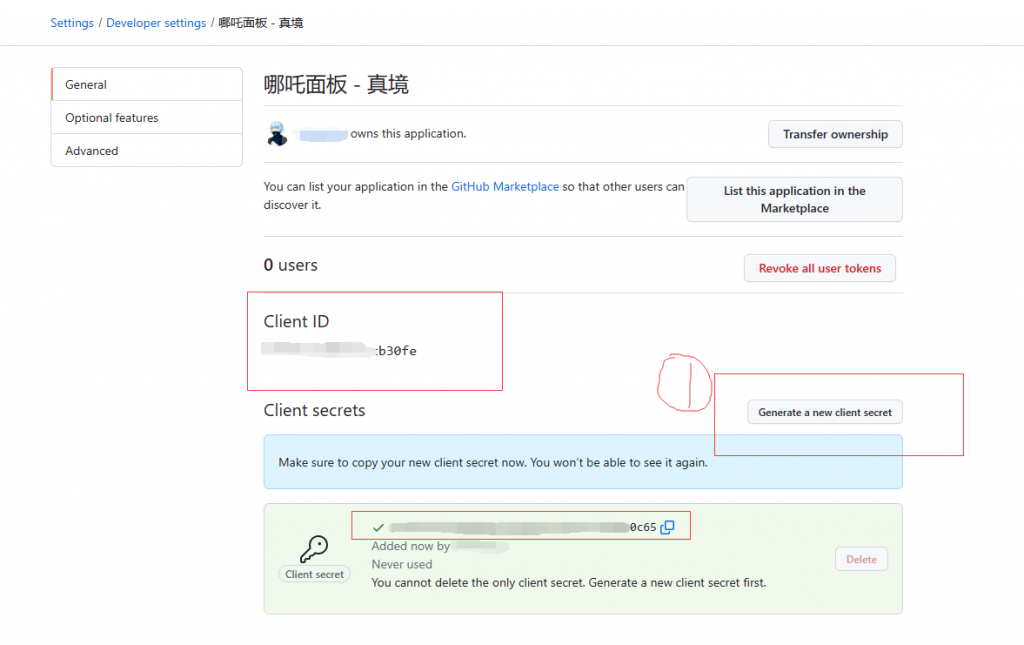
你将获得 Client ID 和 Client secret 这两个信息 记下来
二、在服务器中安装仪表盘
回到你的服务器输入以下命令(二选一)
1.适用于国外机器
curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh2.适用于国内机器
curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh如果你无法执行该命令 那你可能忘记安装 curl 了 或者是 sudo 的问题(去掉 sudo )
安装 curl:(debian)
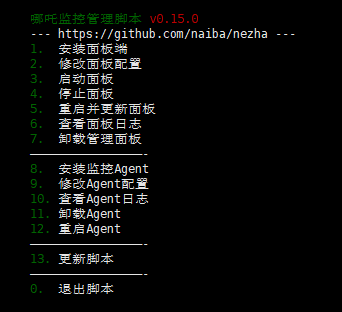
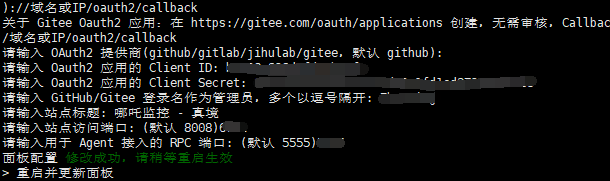
apt -y install curl如果你命令输入成功你将看见以下画面

输入 1 开始安装
将刚刚我们获得的 Client ID 和 Client secret 输入进去

这时候会提示你安装成功 你可以先用 IP:端口 访问试试看
访问成功代表你离成功又进了一步
三、使用 Nginx 进行反向代理
哪吒的文档中使用了 宝塔面板 进行了代理 但今天我直接用 Nginx 进行代理
下载 Nginx (Debian):
apt -y install nginx下面供上 Nginx 配置文件 该改什么已经标注好了!
server
{
#listen [::]:80; #监听端口 IPv6
#listen [::]:443 ssl; #监听端口 带SSL iPv6
listen 80; #ipv4
listen 443 ssl; #ipv4
server_name xxx.com; #填写监控网站域名
index index.php index.html index.htm default.php default.htm default.html;
root /home/web/nezha;
#index root部分随便写 没用的
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate /home/cert/fullchain.pem; #SSL证书文件
ssl_certificate_key /home/cert/privkey.pem; #SSL密钥文件
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers EECDH+CHACHA20:EECDH+CHACHA20-draft:EECDH+AES128:RSA+AES128:EECDH+AES256:RSA+AES256:EECDH+3DES:RSA+3DES:!MD5;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
add_header Strict-Transport-Security "max-age=31536000";
error_page 497 https://$host$request_uri;
#以下是反代内容 如果有特别设置端口记得修改
location /
{
proxy_pass http://127.0.0.1:8008;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
}
location /ws
{
proxy_pass http://127.0.0.1:8008;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
}
}把配置好的文件直接丢进服务器 Nginx 的目录下 /etc/nginx/conf.d
在服务器中输入以下命令重启 Nginx
nginx -s reload如果运行成功的话是没有报错的
这时候你就可以通过域名来访问你的网站啦!
四、添加服务器
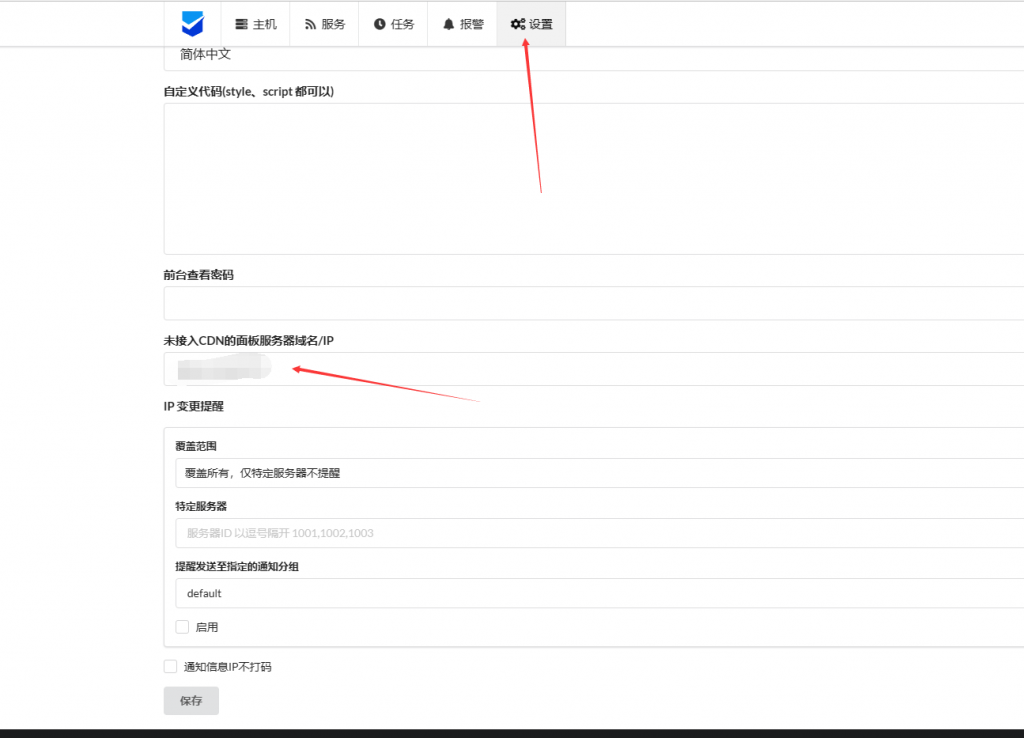
通过域名登录你的网站

在 “未接入CDN的面板服务器域名/IP” 中输入你用来记录服务器 IP 的域名 然后保存

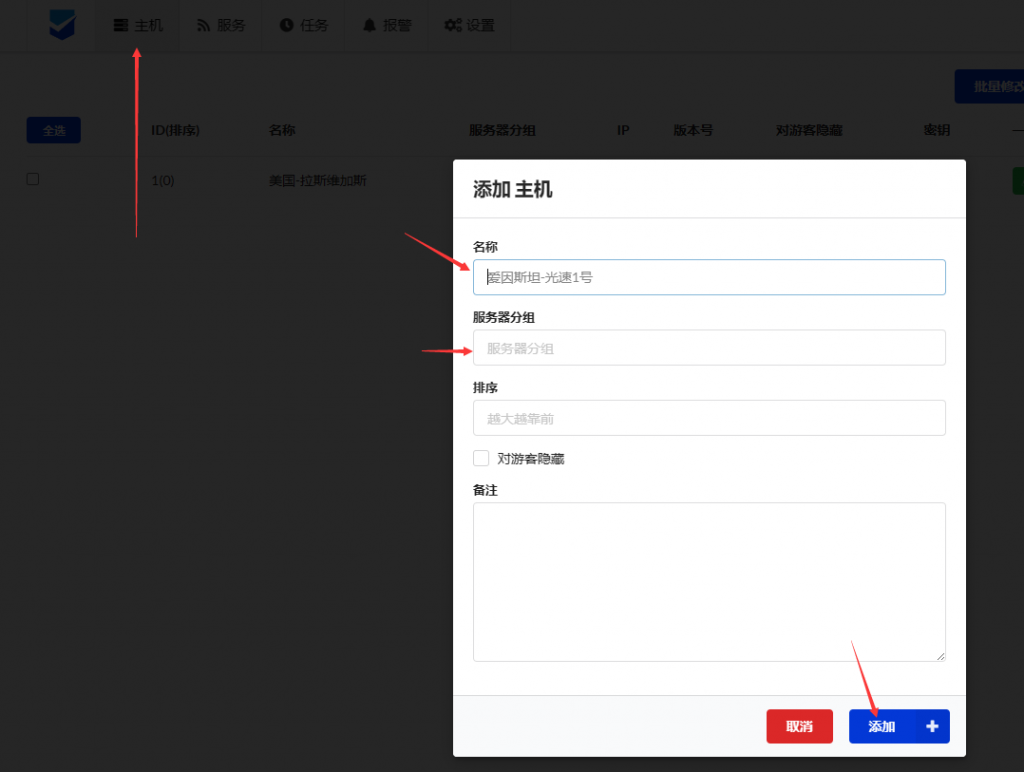
添加服务器 输入信息后点击添加

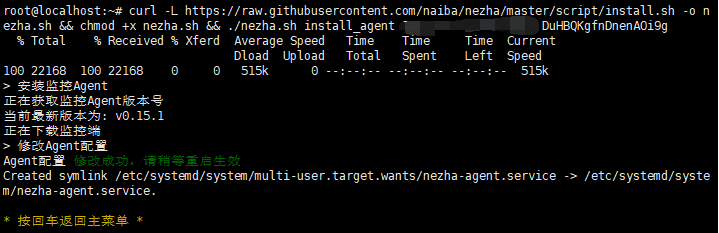
这时候你会发现可以一键安装进行添加服务器 十分方便!

回到面板 你会发现服务器已经正常启动啦!
到此教程结束 感谢大家浏览 希望能够给你一个最大的帮助
有问题可以提出

谢谢大佬,跟着您的教程配置nginx反代,成功了。之前自己配一直配不好,不能建立实时隧道,全部设备都是已离线状态。这下终于正常了,感谢!
我之前是跟着官方教程配的location,前面的SSL部分是自己搓的,还有一个配置是所有80跳转443端口。我也不知道为什么我这样写不行,如果能知道原理就更好了。
我记得没错的话是要开启强制跳转
你尝试配置加入以下内容
依照你的配置改完后应该是
您好:我想配置域名直接访问,nginx 配置始终不成功老显示最后一行错误,帮忙给看看哪里问题,多谢。
user nginx;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 1024;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /etc/nezha/server.crt;
ssl_certificate_key /etc/nezha/server.key;
server_name xxx.tk;
HTTP_TO_HTTPS_START
直接复制您的NGINX配置文件,就修改一个网址,也提示错误。
你好,感谢你能向我提出问题。不过我现在不在家没有合适的运行环境来测试,请问你可以发一下Nginx的报错吗?我将尽我所能帮你分析!